目次 (クリックするとその項目へジャンプします。)
実際に実践論文作成Wikiを操作しながら講座を進めていくために,このページを印刷するか,下記リンクから別ウィンドウで実践論文作成Wikiを開いておくといいでしょう。
→実践論文作成Wikiを別ウィンドウで開く
講座内での説明がスムーズに伝わるように,まずは論文作成Wikiの画面構成と各部の名称を確認しておきましょう。
![]()
※Wikiメニューはメニューアイコンに変更(2009/09/12) → 
ページを作成・編集するにはログインが必要です。
あらかじめ、メールでお知らせしたログインIDとパスワードをご用意ください。
ログインの方法は
 (ログイン)」をクリックしてログイン画面にする。
(ログイン)」をクリックしてログイン画面にする。 ログイン直後は、パスワード変更のリンクと「ログアウト」ボタンの画面が表示されます。
Wikiメニューの「 (トップ)」または、サイドメニューの「トップページへ」をクリックしてトップページへ戻ってください。
(トップ)」または、サイドメニューの「トップページへ」をクリックしてトップページへ戻ってください。
→ログイン後は自動的にトップページを表示するように変更(2009/12/20)
※ログイン状態の時,Wikiメニューの「 (ログイン)」をクリックすると,パスワード変更のリンクと「ログアウト」ボタンの画面が表示されます。パスワードの変更やログアウトはここで行います。
(ログイン)」をクリックすると,パスワード変更のリンクと「ログアウト」ボタンの画面が表示されます。パスワードの変更やログアウトはここで行います。
※ログイン後,60分以上何も操作しない状態が続くと自動的にログアウトされます。
その場合は再度ログインして下さい。
※自分専用のパソコンの場合は,ログイン時にID・パスワードを保存するようにしておくと,次回以降いちいち入力しなくて済むので楽です。ただし,家族や他の人も使う共用のパソコンの場合はID・パスワードを保存させないで下さい。
※出先のパソコンや共用パソコンでログインした場合,編集後必ずログアウトしておいて下さい。60分はログイン状態になっているので他の人が履歴からアクセスして編集される可能性が有ります。ログアウトは,Wikiメニューの「 (ログイン)」から行います。変更→ログイン後はWikiメニューに「ログアウト」が表示されるようになりました。この「ログアウト」をクリックしてログアウトできます。
(ログイン)」から行います。変更→ログイン後はWikiメニューに「ログアウト」が表示されるようになりました。この「ログアウト」をクリックしてログアウトできます。
それでは、練習用のページを作成してみましょう。
練習ページの作成
 (新規)」をクリックして新規作成画面を開く。
(新規)」をクリックして新規作成画面を開く。

これで練習ページが作成されました。
単に「Wikiページ作成練習」と書いてあるだけのページです。
ページのフッター部(右下)に 自分の名前 > 練習ページ とリンク付きで表示されていることを確認してください。
※今後、自分が作成するページは、ページ名を 自分の名前/ で始めてください。
たとえば、福井太郎さんの場合、「福井太郎/(タイトル)」のようにします。
他の人とページ名の重複を避けるためと、たくさんのページの中で自分の作成したページを見つけやすくするための約束です。
課題3で作成したページを再編集します。
 (一覧)」をクリックして,ページを一覧表示する。
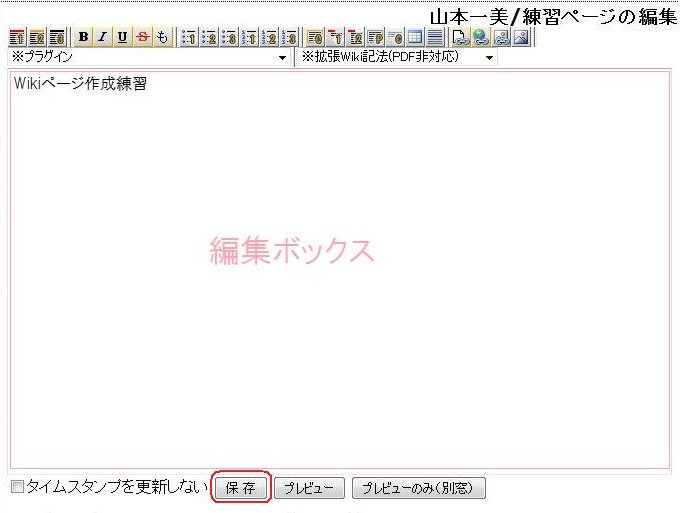
(一覧)」をクリックして,ページを一覧表示する。 (編集)」をクリックして編集画面にする。
(編集)」をクリックして編集画面にする。以上,基本的なページ作成・編集の方法です。
練習ページでいろいろと編集を試してみて下さい。
ここまでの課題が完了したら,専用MLで
「講座1,課題4まで完了しました」と報告下さい。
分からない点,うまくいかない点があれば,専用MLで
具体的にどううまくいかないのかお知らせ下さい。
その際,課題番号とお使いのブラウザ(IE6,IE7,FireFox,GoogleChromeなど)
も一緒にお知らせ下さい。
講座2では、Wiki記法での基本的な書式設定について実習していきます。
主な書式については,サイドメニューにも載せてあります。
また,編集画面の下部にも,詳しく載っていますので,ページ作成時に参照して下さい。
実際に実践論文作成Wikiを操作しながら講座を進めていくために,このページを印刷するか,下記リンクから別ウィンドウで実践論文作成Wikiを開いておくといいでしょう。
→実践論文作成Wikiを別ウィンドウで開く
講座1の復習です。「自分の名前/練習ページ2」というページ名で練習ページ2を作成します。
見出しは,行頭に半角で!をいくつか入れることで設定できます。
行頭に!を1つ記入した行は、発問・指示として枠囲みされます。
練習ページ2に見出しを設定してみましょう。
!!!Wikiページ作成練習2 !!中見出し !小見出し(発問・指示)
保存後,表示される画面で,各行がそれぞれ大見出し・中見出し・小見出し(枠囲み)としてスタイル設定されていることを確認して下さい。
このように,行頭に半角の!を挿入することで,その行を見出しとしてスタイル設定できます。!の数によって,以下のように設定されます。
!!! → 大見出し
!! → 中見出し
! → 小見出し(枠囲み)
このWikiでは,小見出しを枠囲みのスタイルに設定しています。
発問・指示の行頭に!を記入するだけでその行が発問・指示として枠囲みされます。
基本のWiki記法について,詳しくは → 基本のWiki記法 をご覧下さい。
この基本のWiki記法だけでも,実践論文ページを作成できます。
しっかり覚えておいて下さい。
箇条書きは行頭に半角で * を記入することで設定します。*の数で階層表示が可能です。
*箇条書き項目1 **箇条書き項目1−1 **箇条書き項目1−2 *箇条書き項目2 **箇条書き項目2−1(この行のように箇条書きの項目内容が長くなって行が折り返された場合でも、'''折り返された部分が自動的に字下げ'''されて箇条書きの記号より前に来ることがありません。)
保存して表示されたページで、箇条書きが設定されていることをご確認ください。
また、ブラウザのウィンドウ枠を狭めたり広げたりしてみて、行の折り返し部分が自動的に字下げされていることを確認してみてください。
※箇条書きの各項目が短い場合は、・や○で普通に箇条書きしてもいいのですが、項目が長くなったり、ブラウザの表示領域が狭くて1行に収まらない場合、改行された部分が箇条書き記号より前に折り返されてくることになり、見にくくなります。それを防ぐためにも是非ご利用下さい。
番号付きリストは行頭に半角で + を記入することで設定できます。+の数で階層表示が可能です。
+番号付きリスト1 ++番号付きリスト1−1 ++番号付きリスト1−2 +番号付きリスト2 ++番号付きリスト2−1(この行のようにリストの項目内容が長くなって行が折り返された場合でも、'''折り返された部分が自動的に字下げ'''されてリストの番号より前に来ることがありません。)
保存して表示されたページで、箇条書きが設定されていることをご確認ください。
※行を挿入・削除したり、入れ替えたりしても番号が自動的に振り直されるので、直接番号を入力するより便利です。
このWikiでは、発問・指示用の小見出し意外に、以下の3つで表示スタイルに枠囲みが設定されています。
それぞれの設定の仕方・特徴は以下の通りです。用途に応じて選択してください。
::項目名 :::項目説明内容(この枠囲みのように、項目が1行目に'''太字'''で、 :::説明内容が2行目以降に標準字体で表示されます。)
説明内容を改行して表示させたい場合は、下記のように記入します。(枠内をコピー貼り付けして保存してみてください。)
::項目 :::複数行に分けて記入したい場合<br> :::改行したい部分に半角で<br>を記入するとその場所で改行して表示されます。
項目名部分だけの表示も可能です
::項目名(項目名だけ太字枠囲みで表示できます)
編集ボックスに下記枠内のように記入して保存してみてください。(各行の行頭に半角スペースを入力)
整形済み '''テキスト'''
編集ボックスに下記枠内のように記入して保存してみてください。
""引用 ""引用'''ここを太字に書式設定'''
それぞれの目的に応じた枠囲みを利用してください。
文字列を半角の’’’や’’、==、__等で挟むことで太字、斜体、打ち消し、アンダーラインを設定できます。
シングルクォート3つで囲むと'''ボールド(太字)'''になります。 シングルクォート2つで囲むと''イタリック(斜体)''になります。 これは==打ち消し線==です。 これは__下線__です。
課題2から課題6までの書式は、編集画面の上の「書式挿入ボタン」で設定できます。

※範囲選択しないで、ボタンをクリックすると、ダミーの文字列が挿入されます。
書式設定の記法を忘れたときなどとりあえずクリックしてみる手もあります。
※「書式挿入ボタン」については、下記リンクからご覧ください。
→Navi/書式挿入ボタン
以上,基本的な書式設定の方法です。
練習ページ2でいろいろと編集を試してみて下さい。
表の場合は各行頭に ,(半角カンマ)を記入し、項目をカンマで区切って
いきます。
下記のような感じです。1行目は項目名行になります
記述例
,No,氏名,住所,勤務先,備考 ,1,村上,福井市,明道中,セル内で改行するときは<br>を入れます。 ,2,山本,越前市,岡本小,改行<br>2行目
表示例
| No | 氏名 | 住所 | 勤務先 | 備考 |
|---|---|---|---|---|
| 1 | 村上 | 福井市 | 明道中 | セル内で改行するときは を入れます。 |
| 2 | 山本 | 越前市 | 岡本小 | 改行 2行目 |
エクセルからWikiページの表を作成する方法です
1.エクセルで表を作成します。
2.wikiページに記入したい部分を範囲指定してコピーします。
3.wikiの編集画面で貼り付けます。
(タブ区切りのデータとして張り付きます)
4.編集ボックス下部の「タブ→表」ボタンをクリックします。
(貼り付けたタブ区切りのデータがwikiの表の書式に変換されます)
ただし、セル内で強制改行(Alt+Enter)がある場合はうまくいかないようです。
ワードや一太郎の表でもタブ区切りで張り付けば同じようにできると思います。
ここまでの課題が完了したら,専用MLで
「講座2課題7まで完了しました」と報告下さい。
分からない点,うまくいかない点があれば,専用MLで具体的にどううまくいかないのかお知らせ下さい。
その際,課題番号とお使いのブラウザ(IE6,IE7,FireFox,GoogleChromeなど)も一緒にお知らせ下さい。
講座3では,テンプレートを利用して簡単な追試論文を作成していきます。
TOSSランドコンテンツとしてTOSS論文を作成する場合,カテゴリ表示やTOSSランドへのリンク,作成者の名前や連絡先のリンクなど,毎回決まった形で記入していかなければならない部分があります。そこで,テンプレートとして登録してある基本的な内容をページ作成時に読み込んで利用すると便利です。
実際に実践論文作成Wikiを操作しながら講座を進めていくために,このページを印刷するか,下記リンクから別ウィンドウで実践論文作成Wikiを開いておくといいでしょう。
→実践論文作成Wikiを別ウィンドウで開く
「自分の名前/練習ページ3」というページ名で練習ページ3を作成し,テンプレートを読み込んで保存します。

※テンプレートを読み込めるのは、ページの新規作成時のみです。再編集時にはテンプレート選択リストや読み込みボタンは表示されません。
※ちなみに,読み込んだテンプレートの内容に行頭が半角の // で始まる行がありますが,これはコメント行で,実際には画面に表示されません。覚え書きや編集時の注意事項などを記入しておくのに使います。編集画面と実際の表示画面とを比べてみて下さい。鬱陶しければその行全体を削除してもかまいません。
これで,基本的なTOSS論文の枠組みができました。後は,必要な部分を適宜書き換えて,実践内容を記入していきます。
課題2では、課題1で作成した練習ページ3を編集して,Sample/練習ページ3のようなTOSS論文を作成します。
練習なので,ここでは下記枠内の追試実践を行ったとして論文化することにします。
本来ならページ名もタイトルに合わせるべきですが,ここでは練習ページ3のままで行ってください。
まず初めにSample/練習ページ3を開いておくか印刷するかしてください。
それを参考に、下記手順で論文を編集していきます。
※分からないところはSample/練習ページ3を開いて「Wikiメニューの「ソース」をクリックすると、記入内容が分かりますので参考にしてください。
時間がかかるようであれば、一段落した時点で保存するようにしてください。
※このWikiでは、60分以上システムへのアクセス(画面切り替えを行うような操作)がないと自動的にログアウトされます。編集画面での文字入力は、Wikiシステムへのアクセスにはなりません。
もし編集に60分以上時間がかかって保存するのをわすれていた場合は、編集内容の喪失を防ぐための保険として、編集ボックス内をすべてコピーしておいてください。保存できなかった場合に再編集で貼り付けて復元することができます。
※もし,コピーするのを忘れてタイムアウトになった場合は,ブラウザの「戻る(←)」ボタンで編集画面に戻って,編集内容をコピーしてから再ログインして再編集で貼り付けて復旧して下さい。
※論文化する実践内容
表現技法の授業「体言止めに書きかえる」 概要 文を書き換えて体言止めにする方法を身につけさせる。 体言止めに書きかえるとキーワードが明確になるので、向山型要約指導でも使われている。 (佐々木俊幸氏の実践の修正追試)(原実践 向山洋一氏) 教材文 「先生は夏休みに東京へ行った。」 板書し,次の発問をする。 発問1 この文を先生で終わる文に書き直しなさい。 できた子から,ノートを持ってこさせる。 正解の子のノートに丸をつけてやる。 ほぼ全員が正解であった。 正解は 「夏休みに東京へ行った先生。」 となる。 発問2 夏休みで終わる文に書き直しなさい。 これもノートを持ってこさせる。 多くの子が間違えていた。ノートに×をつける。 「え?」とか「あれ?」と言いながら席に戻り,また直して持ってくる。 正解になっていれば大きく○をつけてやる。これを繰り返す。 間違えた子は次のように書いていた。 「先生は東京へ行った夏休み。」 この文はおかしい。「は」を「が」に直さなくてはならない。 ×を何回かつけられるとそのことに気づき出す。 正解は、 「先生が東京へ行った夏休み。」 となる。 発問3 東京で終わる文に書き直しなさい。 これはほとんどの子が○をもらえた。 正解は 「先生が夏休みに行った東京。」 となる。 「は」を「が」に直すことを学習した後なので、このような文がすぐ書けるようになる。 参考文献 教育技術の法則化9「誰でもできる詩文の授業」(明治図書)
ページの内容が多くなると、編集画面で編集したい部分を探しにくくなってきます。そんなときのために、見出しで区切られた部分ごとに編集(パート編集)ができます。
※プレビューした状態ではまだ編集内容が保存されていません。プレビュー画面の下に、編集ボックスがあるので、「保存」ボタンで必ず保存しておいてください。
見出し,発問・指示だけをアウトライン表示させて,論文の組み立てや授業の流れを見やすくします。
今回作成した論文は短いものなので,あまり必要ないかもしれませんが,とりあえずこれで練習してみましょう。
※{{outline}}は見出しをアウトライン表示させる機能のプラグインです。
//でコメントアウトして合ったアウトライン表示の機能を有効にしたわけです。
※プラグインは,編集ボックス上の「※プラグイン」のドロップダウンリストからも挿入できます。

ここまでの課題が完了したら,専用MLで
「講座3課題4まで完了しました」と報告下さい。
ここまでで、簡単なTOSS論文ページが作成できるようになりました。
ご自分の実践で是非実際に作成してみてください。
作成したらMLで報告してください。
分からない点,うまくいかない点があれば,専用MLで具体的にどううまくいかないのかお知らせ下さい。
その際,課題番号とお使いのブラウザ(IE6,IE7,FireFox,GoogleChromeなど)も一緒にお知らせ下さい。
講座4では,自分専用のホームページを作成し,自分の作成した論文を管理しやすくします。
また、不必要なページを削除したり、ページ名を変更したりする方法を実習します。
ある程度,自分の作成したページが増えてきたら,自分のメインページ(ホームページ)となる自分の名前のページを作っておくと便利です。
//★の部分を適宜変更してください。
{{category 作成者,★校種,TOSS福井,★所属サークル,nolink}}
>>>[TOSS福井|http://www.tossfukui.net/] [★名前|★連絡先アドレス]
!!!★(名前)のページ
(★自己紹介・意気込み・おすすめ・お知らせなど自由に記入してください。)
!!作成コンテンツ一覧
{{indexes}}
これで自分のページができました。
今までに作成した練習ページが一覧表示されていることを確認してください。
まだ他に何もページを作成していない場合は「作成コンテンツ一覧」には、何も表示されません。
{{indexes}}
の文字列は「ページ名/」で始まるページを一覧表示するプラグインです。
(ページ名が自分の名前のページなので、「自分の名前/」で始まるページが一覧表示されます。)
※ページ名の最初につける「自分の名前」の部分の表記は必ず統一しておいてください。
福井太郎/○○ページ と 福井 太郎/○○ページ では違う人のページとなってしまいます。
{{indexes}} の行の前に、自己紹介、意気込み、説明、おすすめページなどを書いておくといいです。
今後、「自分の名前/ページ名」という規則に従ってページを作成していくと、自動的に作成コンテンツが一覧表示されるので、自分の作成したページが見つけやすくなります。
※自分の名前のページはWikiメニューの一覧表示では表示されません。
次のいずれかで表示できます。

ページを削除するには、削除したいページを編集状態にして、編集ボックス内の内容をすべて削除して「保存」します。
講座1で作成した「自分の名前/練習ページ」を削除してみましょう。
※間違えて他のページを削除しないように、気をつけてください。ログインしていれば他の人が作ったページでも編集、削除が可能です。
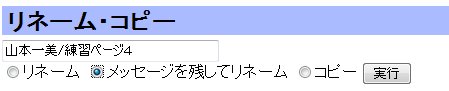
ページ名の変更やページの複製は、編集ボックス下の「リネーム・コピー」で行えます。
講座3で作成した「自分の名前/練習ページ3」を「自分の名前/練習ページ4」というページ名に変更してみましょう。
やり方は下記の通りです。

※「メッセージを残してリネーム」はもとのページ名のページは削除されずにページ内容に変更したページ名のページへのリンクが記入されます。すでに変更前のページ名でアドレスをお知らせしてあったり、リンクが張られていたりする場合にリンク切れにならないようにするためです。
実際に「通知用URL」のリンクから、通知用URLをコピーして貼り付けてみましょう。
ここでは、課題1で作成した自分の名前のホームページを専用MLに紹介します。
※TOSSランドにページをコンテンツ登録する場合も、このURLを登録申請します。
※ ページ名を変更すると、URLアドレスも変更されるのでページ名を変更したい場合はなるべく登録前にページ内容が分かりやすいものに変更しておいてください。
ここまでできたらMLに
「講座4課題4までできました。」
と報告してください。
分からない点,うまくいかない点があれば,専用MLで具体的にどううまくいかないのかお知らせ下さい。
その際,課題番号とお使いのブラウザ(IE6,IE7,FireFox,GoogleChromeなど)も一緒にお知らせ下さい。
講座5では,ページにファイルを添付したり,画像を表示させたりしてみます。
実践で使用した自作コンテンツなどを添付しておくと,追試する人がダウンロードして利用することができます。(ホームページに添付して公開する場合は,著作権,プライバシーなどにご注意ください。)
練習ページ5を作成して,ファイルを添付してみましょう。
あらかじめ添付するファイル(あまりサイズが大きくない物)を用意しておいてください。

これでファイルが添付されました。
添付されたファイルをダウンロードする場合は,フッター部の添付ファイル名を右クリックして「ファイルに保存」します。
間違えて添付したとかで削除したい場合は,フッター部の添付ファイル名の後にある[削除]をクリックして削除できます。(ログイン時のみ)
添付したファイルへのリンクをフッター部だけはなく,ページ中に挿入したい場合は次のようにします。

※うまくいっていない場合はもう一度ファイル名を確認し,やり直して見てください。
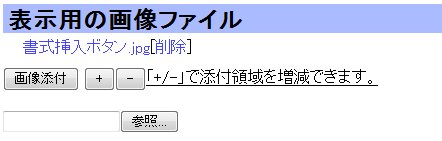
ページに画像を表示させたい場合は,まず表示したい画像ファイルをページに添付します。

※webページで表示させるための画像は,大きくても1024x768ピクセルもあれば十分です。できれば640x480ピクセル以下にリサイズしたものを添付して下さい。サーバ容量を圧迫しますので...。
複数画像の一括リサイズにはフリーソフトの「縮小専用」をおすすめします。以下からダウンロードできます。
http://www.vector.co.jp/soft/win95/art/se153674.html
これで表示用の画像ファイルが添付されました。
添付されたファイルを表示する場合は,フッター部の添付ファイル名をクリックします。見たらブラウザの「戻る」ボタンで戻ります。
間違えて添付したとかで削除したい場合は,フッター部の添付ファイル名の後にある[削除]をクリックして削除できます。(ログイン時のみ)
とりあえず,クリックして見てもらえばいい場合は,これでOKです。
画像を表示させない分,ページの表示も軽くてすみます。
でも,本文中に画像も表示させたい場合は,もう一手間かけます。
課題3で画像添付した表示用画像ファイルをページ中に表示させます。
 (埋め込み画像)のボタンをクリックする。
(埋め込み画像)のボタンをクリックする。
※うまくいっていない場合はもう一度ファイル名を確認し,やり直して見てください。
,,size:240x180などの指定部分はすべて半角です。
※ファイル名の後の , と , の間にページ名を指定することで他のページに添付してある表示用の画像を表示させることもできます。
※複数画像を横にならべたい場合は,1行にならべて記入します。
{{image 添付画像ファイル1}}{{image 添付画像ファイル2}}
縦に並べたい場合は,1行に1つずつ記入します。
{{image 添付画像ファイル1}}
{{image 添付画像ファイル2}}
※GoogleChromeの場合,山本の環境では,書式挿入ボタンがうまく働かない場合があることが確認されています。他にGoogleChromeを使っている方がいらっしゃったら動作確認報告をお願いします。
使用したい画像が他のページに既に添付されている場合は,改めて添付せずに,その画像を表示させることができます。同じ画像を二重にアップするというサーバー容量の無駄遣いも防げるのでご利用下さい。ただし,添付されているページが削除されたり,添付画像が削除されたりした場合は表示されなくなってしまうことにご注意下さい。
1番簡単な方法です。
この方法は,同じWikiサイトでなく,外部のHPの画像に対しても有効です。
ただし,サイズの指定や,右寄せ,左寄せなどの位置の指定ができません。アップされた元の写真サイズのまま表示されるので,アップしてあるサイズによっては画面をはみ出すほど大きくなる場合があります。
表示画面では画像URLがその画像に置き換わって表示されます。
※imgプラグインを使うと,サイズの指定や,右寄せ,左寄せなどの位置の指定指定することもできます。詳しくは,Helpのimgプラグインの項を参照して下さい。
※imgプラグインで添付画像を表示する場合は,表示用画像ファイルとしてではなく,普通の添付ファイルとして添付して下さい。
同じWikiサイトのページ間で可能な方法です。
サイズの指定や,右寄せ,左寄せなどの位置の指定もできます。
※編集画面の「※プラグイン」のドロップダウンリストからも挿入できます。
ここまでできたらMLに
「講座5課題4までできました。」
と報告してください。
分からない点,うまくいかない点があれば,専用MLで具体的にどううまくいかないのかお知らせ下さい。
その際,課題番号とお使いのブラウザ(IE6,IE7,FireFox,GoogleChromeなど)も一緒にお知らせ下さい。
講座6では、外部Webページやメールアドレス,Wikiページへのリンクを作成します。
練習ページ6を作成して、以下の課題に取り組んでみてください。
あらかじめ、練習ページ6を下記の様に作成しておきます。
練習ページ6を開いて編集画面にし、2行目に!!課題1と中見出しをつけます。
以下のやり方を参考に外部webページへのリンク、自分のメールアドレスへのリンクを作成してみてください。
Webページへのリンクは、URLアドレスを、直接書くだけで自動的にリンクになります。
例 http://www.tos-land.net/
文字列にURLアドレスへのリンクをつけたい場合は,次のように記述します。
[TOSSインターネットランド|http://www.tos-land.net/] (文字列とURLの間の | は半角で。|の入力はシフトを押しながら¥キー)
すると TOSSインターネットランド というように文字列にリンクが付いて表示されます。
これは,書式挿入ボタンを使うと楽です。以下はそのやり方です。
 (外部リンク)をクリックする。
(外部リンク)をクリックする。※文字列とURLの間の | は半角です。URLを置き換えるときに消してしまわないように気をつけて下さい。
※メールアドレスへのリンクの場合は,URLアドレスの代わりに,メールアドレスの前に mailto: をつけて mailto:xxxx@xxxxxx.net のようにします。
[メール|mailto:xxxx@xxxxxx.net]
表示は メール のようにメールへのリンクとなります。
これは,書式挿入ボタンの下の「※プラグイン」のドロップダウンリストから「メールアドレスへのリンク」で挿入できます。
練習ページ6に!!課題2と中見出しをつけます。
以下のやり方を参考に前回の講座5で作成した練習ページ5へのリンクを作成してみてください。
この論文作成Wikiで作成したWikiページへのリンクは、ページ名を半角の[[ ]]で囲みます。自分のページの場合は「自分の名前/」の部分もページ名に入れて下さい。
[[ページ名]]
文字列にWikiページへのリンクをつけたい場合は次のように記述します。
[[文字列|ページ名]] (文字列とページ名の間の | は半角で。|の入力はシフトを押しながら¥キー)
これも,書式挿入ボタンを使うと楽です。以下はそのやり方です。
 (Wikiページリンク)をクリックする。
(Wikiページリンク)をクリックする。※あらかじめリンクさせたいページのページ名をコピーしておいて貼り付けると確実です。
以上は,任意の文字列に個別にリンクをつける方法でした。
Wikiには,あらかじめ指定した言葉に自動的にリンクをつける機能もあります。
このWikiでは,現時点で「TOSSランド」と「TOSS福井」に自動リンクの設定がしてあります。本文中に TOSSランド や TOSS福井 の文字列がでてくるとそれぞれTOSSランドのページ,TOSS福井のページに自動的にリンク表示されます。よって,「TOSSランド」や「TOSS福井」の文字列に改めてリンクをはる必要はありません。
この設定は,KeyWord という名前のページにリンクを記述することで行えます。
他にも,自動リンクさせた方がいい言葉があれば設定しますが,あまり多用するとうっとうしくなるので必要最小限にしておきたいと思います。
課題2では,既に作成済みのページにリンクを張りましたが,まだ作成していないページにもリンクを張ることができます。この場合,下記のようにリンクをつけた文字列が黄色でハイライトされて?マークがつきます。これで,未作成のリンク先ということが分かります。
未作成のページへのリンク?
作成済みのページにリンクを張ったつもりが上記のように黄色ハイライト表示になった場合は,ページ名が間違っていることが考えられます。
ログイン状態で,この?マークをクリックすると,リンク先に指定したページ名でページが新規作成され編集画面になります。(試しに上記?マークをクリックしてもいいです。編集画面で何も入力しないでブラウザの「戻る」で戻って下さい。)
これがWiki本来のページ作成の仕方だと思います。どこからもリンクされていない孤立ページになるのを防げます。
この方法を使うと,あらかじめ作成予定のページ名を記述しておいて後で一つずつ作成していくとか,ページ名と担当者を決めておいてそれぞれの担当者にリンク先のページを作成してもらうことでリンクも自動的に完成するといった共同作業もできます。
試しに練習ページ6に下記のように記述して
[[自分の名前/練習ページ6番外編]]
保存後,黄色ハイライト表示された後の?をクリックして練習ページ6番外編を作成してみて下さい。
ここまでできたらMLに
「講座6課題2までできました。」
と報告してください。
(番外編はやらなくてもいいです。)
分からない点,うまくいかない点があれば,専用MLで具体的にどううまくいかないのかお知らせ下さい。
その際,課題番号とお使いのブラウザ(IE6,IE7,FireFox,GoogleChromeなど)も一緒にお知らせ下さい。
講座7では,他のページの内容を表示させたり,目次や脚注を表示させたりします。
単元全体の実践などで,1時間単位でページを作成しておき,後でまとめて一つのページとして表示させたい時などは,インクルード機能(プラグイン)を使うと便利です。
まとめページ ページ1 ← ページ1 ページ2 ← ← ← ← ページ2 ページ3 ← ← ← ← ← ← ← ページ3 ページ4 ← ← ← ← ← ← ← ← ← ← ページ4
また,インクルード機能を使うと,別に作成した他のページの内容(ページ全体や指定した段落)を表示させることができます。複数ページで重複(共用)して使う部分などは,別ページとして作成して,必要なページでインクルードするようにすると,同じ箇所をそれぞれのページで個別に訂正する必要がなくなります。
ページ1 ページ2 共通部 ← 共通部 → 共通部 反映 訂正 反映
では、練習ページ7を作成し,課題2と4で作成した練習ページ2と練習ページ4を表示させます。
編集ボックスの課題1の部分は下記のようになっていることを確認。(「自分の名前」の部分はそれぞれご自身の名前に置き換えて下さい。)
!!課題1
{{include 自分の名前/練習ページ2}}
{{include 自分の名前/練習ページ4}}
※ページ指定の後に半角コンマ「,」で区切って指定ページ内の見出し(段落[2])を指定すると,その段落のみ取り込むことができます。下記のように記入すると,このページの課題1の段落内容が表示されます。
!!課題1 他のページ・段落の取り込み
{{include Navi/実践Wikiページ作成講座7,課題1 他のページ・段落の取り込み}}
見出し自体は表示されないので上のようにinclude行の前に記入します。
大見出しを指定した場合は次の大見出しの直前まで,中見出しを指定した場合は次の中見出しの直前までが,1つの段落として表示されます。
include機能を使っていくつかのページを取り込んでまとめた場合,ページ内容が長くなって,目的の部分が探しにくくなります。こんな時には目次があると便利です。目次を設定してみましょう。
講座3では,アウトライン機能を紹介しました。ページの見出しのみアウトライン表示させるものです。これを使ってもいいのですが,中見出しや小見出しは表示させずに大見出しのみ表示させたい場合は,目次機能を使います。
目次機能を使って、この講座をまとめたページがSample/目次です。
では、実際にやってみましょう。
*1番初めの大見出しは表示されません。2番目以降の大見出しから目次として表示されます。(1番目の大見出しはページ全体のタイトルとなることが多いからです。)
文章中に脚注としてさらに詳しい説明書きを入れたい場合があります。
課題1,課題2の説明の中にリンク付きで [1] [2] と表示されていた部分がそれです。
脚注の設定,表示は,編集ボックス上の※プラグインのリストから挿入できます。
これは,やってみると分かると思います。試してみて下さい。
ここまでできたらMLに
「講座7課題3までできました。」
と報告してください。
分からない点,うまくいかない点があれば,専用MLで具体的にどううまくいかないのかお知らせ下さい。
その際,課題番号とお使いのブラウザ(IE6,IE7,FireFox,GoogleChromeなど)も一緒にお知らせ下さい。
[通知用URL]